Processing: 正弦波を使ったおもしろ図形(おにぎり、花、金平糖、その他)
はじめに
Processingで正弦波を使って様々な図形を作ってみました。すべて同じ関数の変数をいじるだけで作成できます。
使う関数
今回使う関数はwave_circle()という自作の関数です。この関数は元々ジグザグした円を作るために作成しました。
wave_circle()
void setup() { size(600, 600); fill(-1); wave_circle(width/2, height/2, 100, 10, 10); } //posX,posY: 座標, r: 半径, wavelength: 波長(波の幅), amplitude: 振幅(波の高さ) void wave_circle(float posX, float posY, float r, float wavelength, float amplitude) { pushMatrix(); translate(posX, posY); beginShape(); for (float i=0; i <= 2*PI; i += PI/180) { float x = cos(i)*( r + amplitude*sin(i*wavelength) ); float y = sin(i)*( r + amplitude*sin(i*wavelength) ); vertex(x, y); } endShape(); popMatrix(); }
出力結果
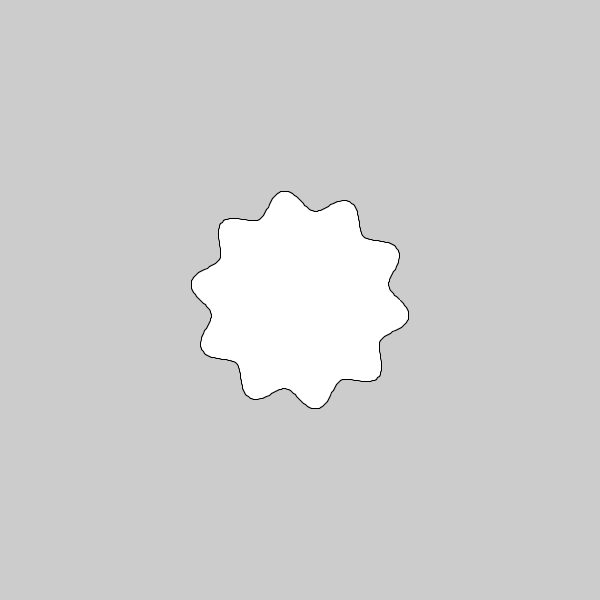
 上の図のように金平糖のようなジグザグした図形を作ることができます。これで目的は達成したのですが、変数をいじってみたら様々な形に変わることが分かりました。
上の図のように金平糖のようなジグザグした図形を作ることができます。これで目的は達成したのですが、変数をいじってみたら様々な形に変わることが分かりました。
図形一覧
ここからはどのような変数を入れるといかなる図形になるの一覧にしました。
金平糖
wavelength = 10 , amplitude = r/10

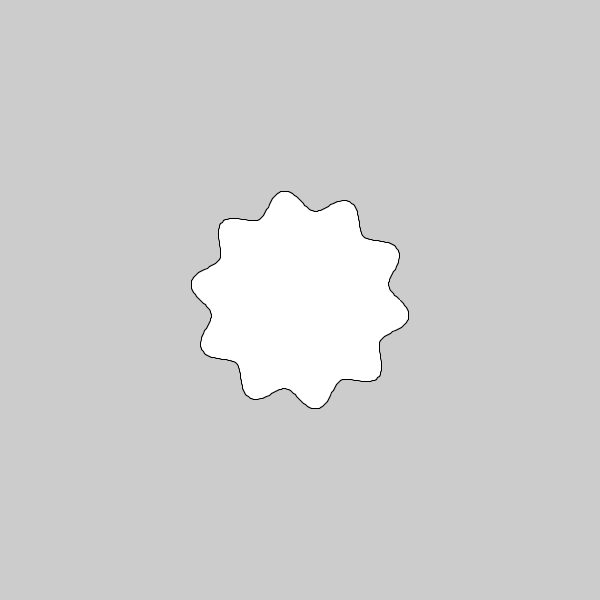
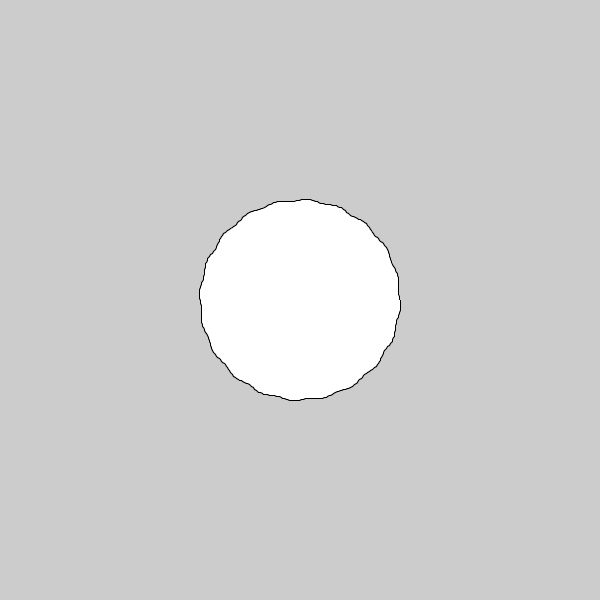
ミートボール
wavelength = 20, amplitude = r/100

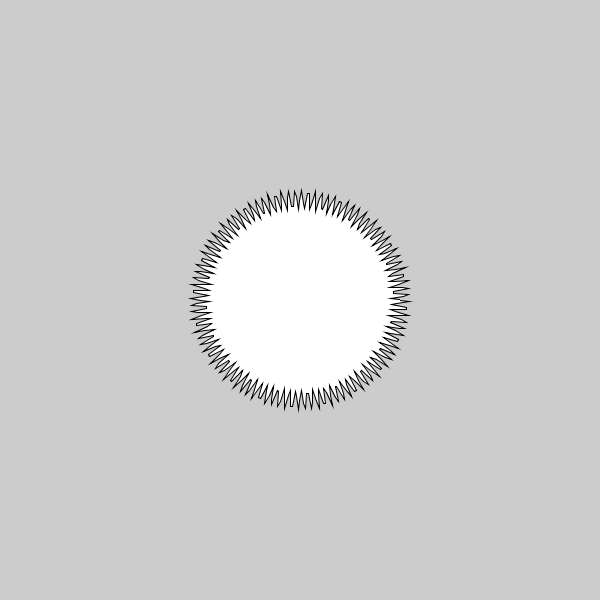
ウニ
wavelength = 100, amplitude = r/10

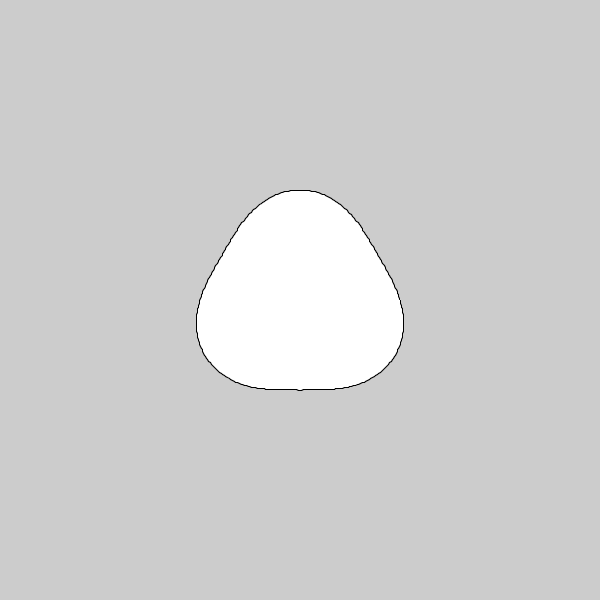
おにぎり(角丸多角形)
wavelength = 3, amplitude = r/10
(wavelength = n のとき角丸のn角形になります)

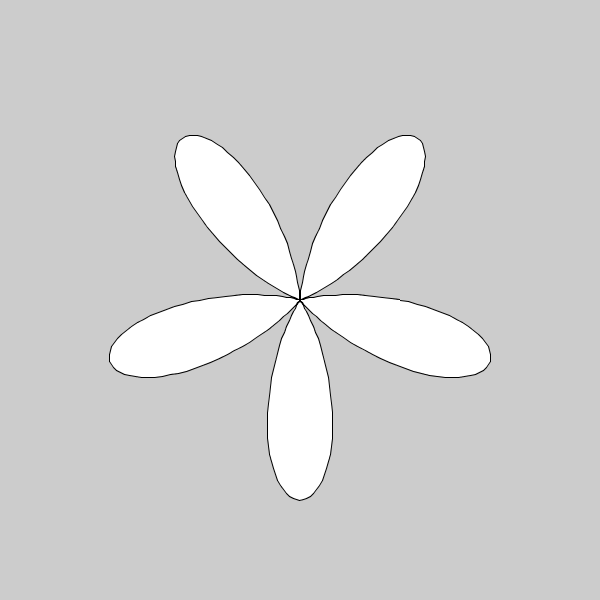
花びら
wavelength > 2, amplitude = r
(図はwavelength = 5のとき)

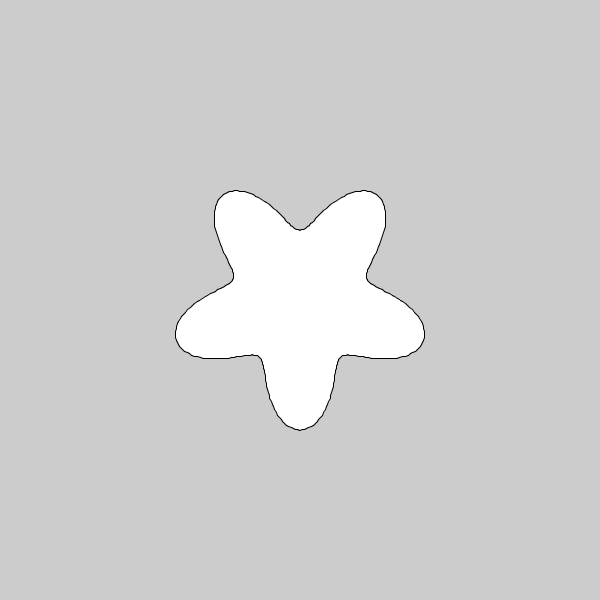
ヒトデ、星
wavelength = 5, amplitude = (3*r) / 10

作品事例
この関数を使って作ってみた作品です。
#processing
— Yuki Aizawa (@Zawa_works) 2018年5月11日
角丸多角形 pic.twitter.com/78DGlFth4G
#processing #generativeart
— Yuki Aizawa (@Zawa_works) 2018年5月10日
Arduinoと組み合わせれば簡単なVJソフトができるかも pic.twitter.com/jcU7cWXpN3
#processing #generativeart pic.twitter.com/ioOrCrJuO0
— Yuki Aizawa (@Zawa_works) 2018年5月9日
#processing #generativeart
— Yuki Aizawa (@Zawa_works) 2018年5月9日
金平糖 pic.twitter.com/LIMa3apMHy
#processing #generativeart
— Yuki Aizawa (@Zawa_works) 2018年5月9日
鱗みたい pic.twitter.com/VHT8aU633v
おわりに
なんとなく作ってみた関数でいろいろな図形を描くことができたことに驚きました。なんとなく入れた数字で想像してなかった図形に巡り合えることが興味深かったです。もしかしたら僕も発見してない図形があるかもしれないので試してみると面白いかもしれません。